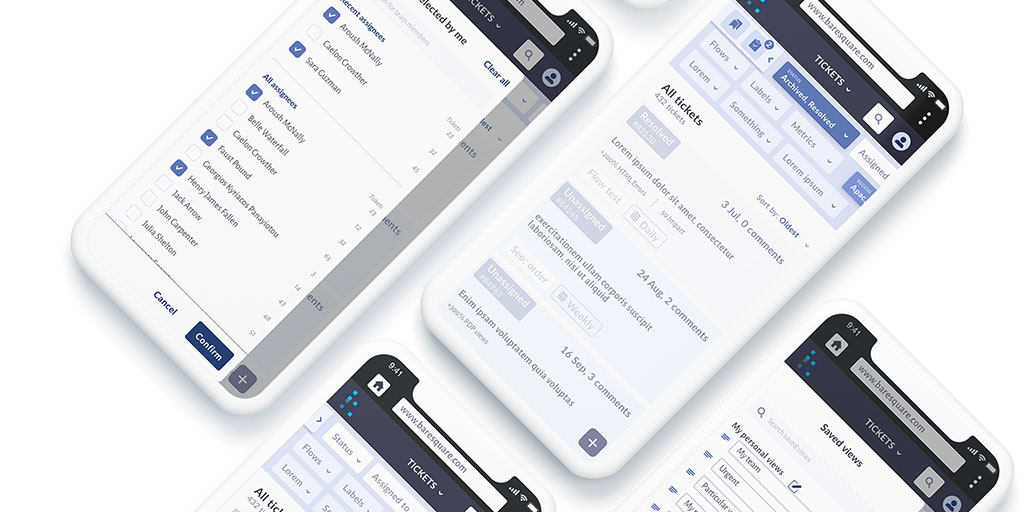
Collaboration UI, redesigning the filter navigation experience

Collaboration UI, redesigning the filter navigation experience Baresquare Share Baresquare asked Experientia to identify the pain points of the current filtering experience of the Collaboration UI platform and to design an improved user interface. We investigated the current solution, deliver an interactive prototype and design specifications that offer optimized filter navigation experience. 3 things to know Co-desiging with the client on Miro boards Experientia carried out co-design workshop activities using remote visualization and collaboration tools. Co-design activities were managed using Miro boards and group video-calls, with stakeholders from different locations. Understanding multiple use cases and scenarios UI collaborations vary greatly depending on the context. The design team identified and developed solutions adaptable and scalable to variable use cases and future scenarios. Providing specific requirements We organized design specifications in Adobe XD, illustrating specific requirements for how the design should be executed. This includes dimensions, interaction patterns, ergonomic factors, aesthetic details (colors, fonts, and measurements of selected elements) and information (flows, behaviors and functionality). Gallery Stakeholder interviews Co-design Miro board Desk wireframes Hi-fi Prototype screens Design system In depth Service mix: Prototyping Information architecture Participatory design Context Baresquare is an International AI and data analytics company that developed Collaboration UI, an application enabling companies to multiply the efficiency of their teams and driving meaningful change in their business performance. Baresquare asked Experientia to identify the pain points in the UX of the Collaboration UI platform and to design an improved user interface that ensures an efficient, seamless, and pleasant interaction with the application. Challenge During the first 2 month “Sprint”, we worked with Baresquare to investigate the current solution via user interviews and a framing workshop, identified filter navigation best practices, and analyzed the competitor’s market. This allowed us to deliver an interactive prototype and design specifications that offered optimized filter navigation experience. In the second “Sprint” we focused on the redesign of the detailed ticket page and developed a new design system for desk and mobile app, providing clear direction and design specifications for an optimized color palette, typography, icon set, and main interactive components. Research Experientia conducted an in-depth analysis of the use of filters within the “collaboration UI” application. The analysis of the AS IS started with guided navigation tours, an heuristic review of the current UX/UI design according to Nielsen’s heuristics and interviews with tool users and stakeholders, to identify pain points and design opportunities. Fieldwork results and customer journey maps identified emerging themes ranging from platform usage, clients perspective, future vision and design opportunities. Based on these key findings, Experientia developed some alternative concepts and discussed these solutions during the remote framing workshop. Design Experientia iterated the selected concept and designed the look&feel of the user interface. We created a clickable prototype with an appealing visual design in Adobe XD. With the same tool we also provided specific requirements for how the design should be executed and created design specifications for the dev team of Baresquare. Related projects All Services Behavioral design Research and assessment Strategy B2B Reinventing customer and supplier interactions for a multinational flooring company B2B AR tools for industrial maintenance B2B Driving digital transformation one touch at a time Go back to our portfolio
Buttonless: engaging users in interactions with keyless devices

Buttonless: engaging users in interactions with keyless devices Samsung Share As we inch closer to phones with all-screen designs, physical buttons are on the chopping block. But how do you interact with a smartphone that has no buttons? Samsung asked Experientia to develop two navigation frameworks for a concept device. 3 things to know A new language Through extensive research, benchmarking, and the organization of a workshop with industry experts (incl. cognitive psychologists and UX specialists), a new language of interacting with a buttonless device was constructed, focusing not merely on isolated substitutes. From the workshop, two design challenges were identified and subsequently developed. The path to keyless strategy The strategy is based on analyzing the dynamic relationship between the user and the device, understanding that the device’s position significantly influences interaction (Edward T. Hall, ‘Proxemic’, 1968). By tracking user location and device handling, the device and its AI can anticipate user expectations and respond intelligently to various usage conditions. UX, UI and usability test The development of a functional physical prototype for a specific interaction was instrumental in augmenting the persuasiveness and efficacy of our design proposition. Moreover, Experientia conducted a usability test involving seven participants whose demographic characteristics aligned with potential international users of forthcoming Samsung flagship devices. This assessment centered on evaluating key aspects of the developed UX framework, thereby providing valuable insights into its usability and effectiveness. Gallery Benchmark Competitor Assessment Concept development Test User Test In depth Service mix: Envisioning Prototyping Information architecture User experience testing Useful links: Wired article External link Context Samsung, one of the world’s renowned communication companies, turned to Experientia to craft a tailored UX framework for the development of buttonless mobile solutions, encompassing both lateral and non-lateral interfaces. Challenge The task for Experientia was to cultivate a distinct language of interaction between users and their devices, fostering a seamless and intuitive user experience. Research The research process aimed to create user-centric UX navigation frameworks for buttonless devices. It started with market benchmarking and heuristic evaluations of alternative interaction methods, then an expert workshop identified key issues. Framework ideation led to tailored proposals, prototyped for validation. Design User testing gathered valuable insights, including changes in device handling under different conditions, universal gesture commands, and strategies for preventing user errors. This thorough research process informed the creation of user-centric UX navigation frameworks, ensuring a seamless and effective user experience. Impact The results of the project, center on establishing a symbiotic language between the device and the user. This language encompasses specific gestures and interaction cues designed to facilitate a seamless and harmonious collaboration between the user and the device, ultimately enhancing the overall user experience. Wired article External link Related projects All Services Behavioral design Research and assessment Strategy Brand UXConsumer technology European car aesthetics: Unveiling preferences and values Brand UXConsumer technology Mobile Privacy UX Consumer technology Customer experience insights to innovation Go back to our portfolio